This past holiday season I had a great experience when trying to come up with a way to explaining to my five year old what I do for a living and why I stare at screens for hours at a time. Until then my explanation of programming simply has been “I’m teaching new tricks to a computer”.
My first time getting in touch with programming was late in high school when we we’re exposed to basic concept through Niki the Robot. Neither the timing (way too late) nor the software (lack of beauty) meets today’s (or at least my) standards. Therefore I tried to leverage my daughters love for drawing to teach her first steps into how computer graphics work.
The Concept
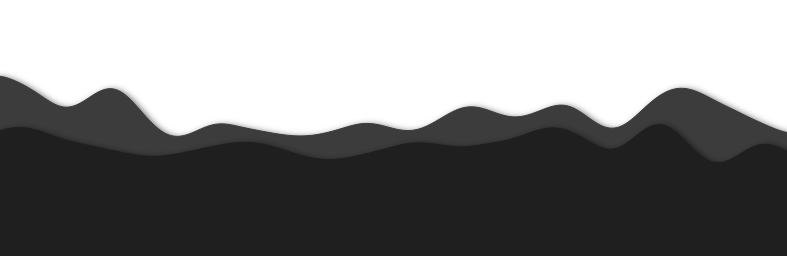
Based on Sébastien Rombaut’s C++ library of Simplex Noise functions I drew some simple hills using Qt / QML as the framework I am most familiar with. Giving these some parallax scrolling animation where the ones in front move faster than the ones in the back you can already get the impression of moving through a landscape looking out a train window.

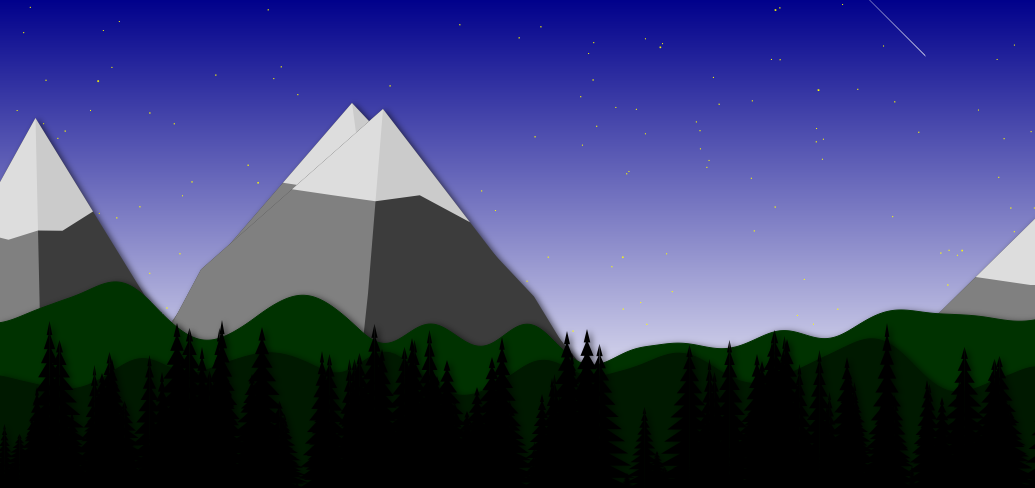
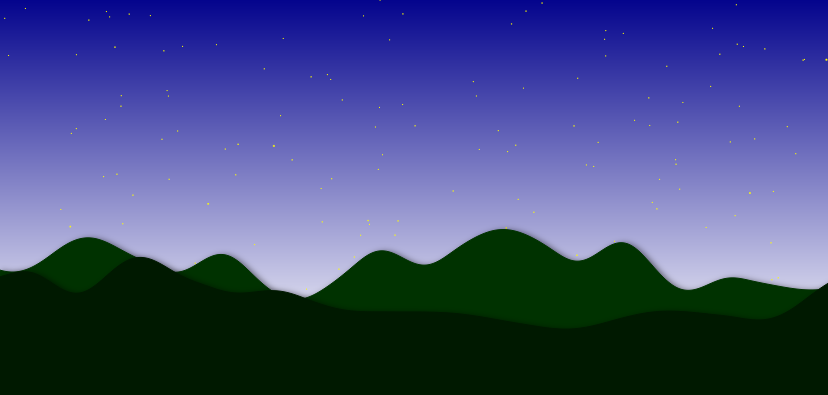
This sparked the kids interest and she insisted we give those nicer colors as well as a sky. So we did and after some iterations we arrived at a first version that looks quite landscapy already.

It was decided, that this endlessly scrolling hillscape misses two things, trees and mountains and this is where things got interesting.
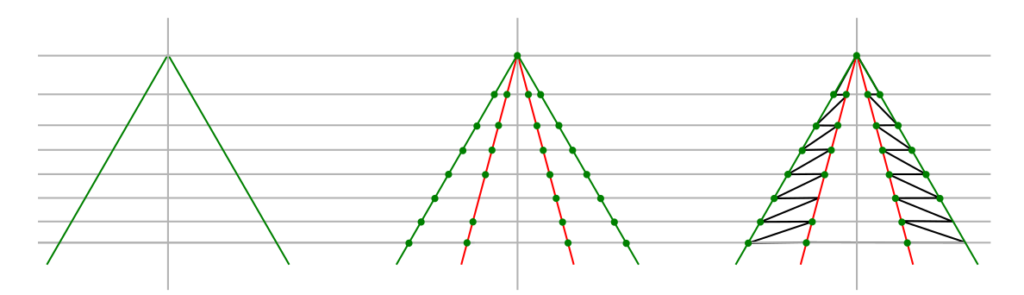
A Spruce Tree is a Stack of Triangles

Since christmas trees were a common drawing subject in our Kindergarten the last few weeks spruces were the way to go. We drew another one and discovered that these can be described by two triangles and some added lines as follow:
- Draw two triangles on top of each other
- Divide them by some horizontal lines
- Draw some dots where the triangles and horizontal lines meet
- Connect the dots in the right order (down and out, in, repeat)

Are these beautiful trees? Certainly not, but it does not matter since we will distract the eye by planting a whole forest and giving them some height and width variations. Also it’s night time, so the trees will be dark anyways.

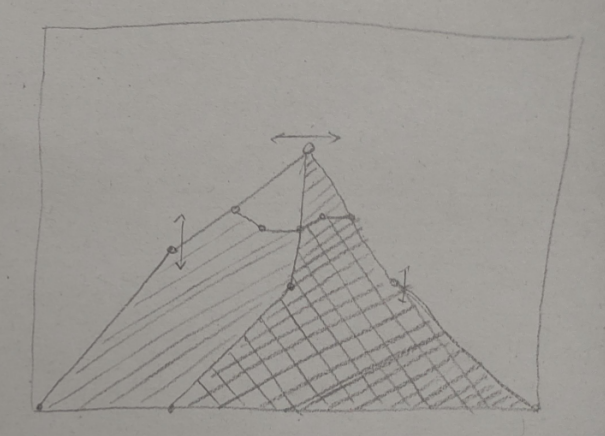
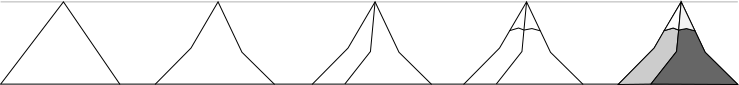
Mountains are Filled Lines

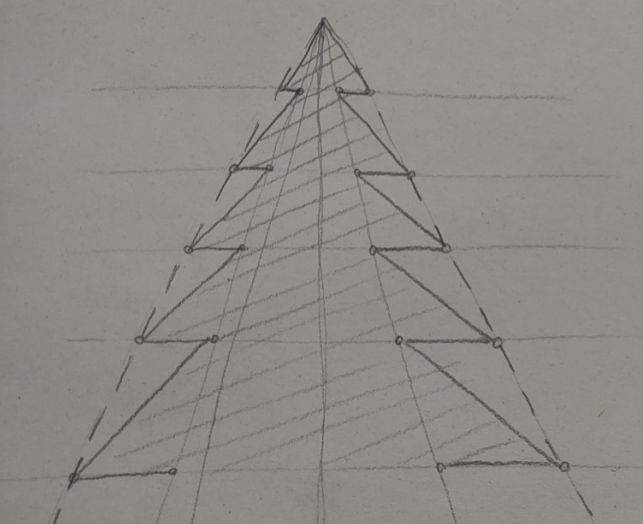
Next come some mountains to fill the background and complete our scrolling animation. The mountains are a bit more complex than the trees but the same concept of simple rules applies as shown in the picture:
- Draw a triangle
- Bent the edged a little bit
- Add a ridge from the mountain top
- Add a snow cap
- Shade the areas in between the lines

Since the mountains go all the way in the back of the scrolling animation the will have to move the slowest. Also the frequency with which the mountains are created has to be a lot lower than for example the trees in the foreground.
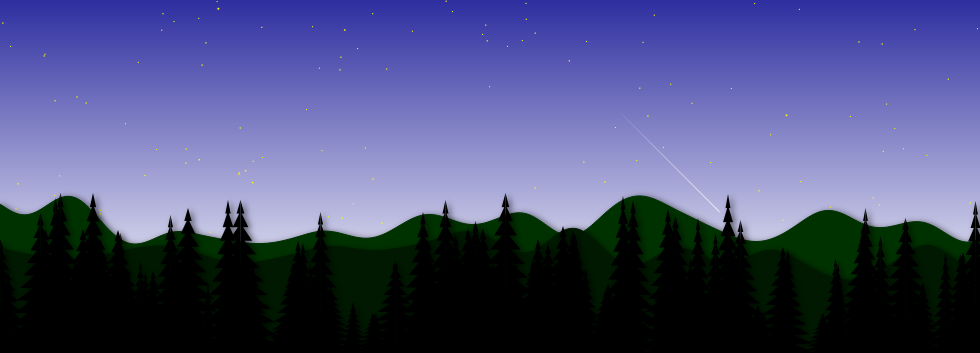
Finishing Touches
At last I added a little bit of sparkle to the stars and the occasional shooting star and with this I give you the Noisy Mountains source code.
If I ever get the opportunity again to teach programming to kids I know I will start from recognizing and abstracting basic shaped to turn then into images programmatically.
If you find yourself in the same spot and want to continue from where I left off, please do drop me a line.